Ever wonder what processes running on your system? Of course, you can oversee the processes run on a computer with help of TaskManager – built-in program. But its abilities is not enough. I personally recommend you Process Explorer by Mark Russinovich
Cool mootools scripts

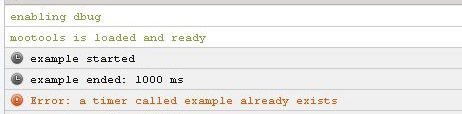
Simply include Debugger.js in your page and all the code that you have logging to firebug’s console will now show up in Debugger. Note that if you include Debugger.js in your page and you have Firebug installed, you won’t see it. Firebug is still way better than Debugger.js, so you’ll really only use it for IE, Safari and other browsers.
Pixelart. Isometric drawing.
So you want to be a pixel artist? Don’t know where to start? Let’s start with something simple. In this tutorial I would like to show you the principles of pixel art. In my opinion, the easiest way to understand the idea behind pixel art is to start with simple shapes. This lesson is intended for beginners, so if you are already familiar with pixel art, I doubt you’ll find this lesson any helpful to you.
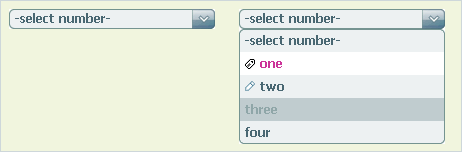
elSelect – customizable SELECT element.
elSelect is a great tool that allows you to visually change look and feel of usual select, keeping its functionality.
Click on screenshot to see it in action. Example will appear in a new window because it uses MooTools library which conflicts with the Prototype library used at this site. And “mootools is not trying to be conflict free” ( more info – http://forum.mootools.net/viewtopic.php?id=1964#post-9356 )
Why i did it? Well, you all know that select element and IE have problems.
They are :
- SELECT ignore z-index and will display over any other position element (fixed in IE7) ,
- disabled property for OPTION tag do not work in IE
- you cant change look of standard SELECT using CSS
This class successfully solve all problems, but elSelect is still in development……