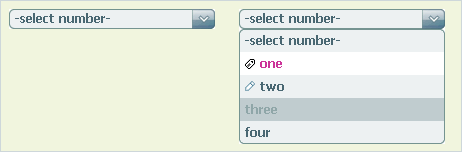
elSelect is a great tool that allows you to visually change look and feel of usual select, keeping its functionality.
Click on screenshot to see it in action. Example will appear in a new window because it uses MooTools library which conflicts with the Prototype library used at this site. And “mootools is not trying to be conflict free” ( more info – http://forum.mootools.net/viewtopic.php?id=1964#post-9356 )
Why i did it? Well, you all know that select element and IE have problems.
They are :
- SELECT ignore z-index and will display over any other position element (fixed in IE7) ,
- disabled property for OPTION tag do not work in IE
- you cant change look of standard SELECT using CSS
This class successfully solve all problems, but elSelect is still in development……
Future Enhancements(Hopefully)
- Create a select from an array instead of select element.
- Add functions to dynamically add / remove rows.
- Options sorting
elSelect is made with MooTools Framework.
You need following components:
- core ( core )
- class ( all )
- native ( all )
- element ( event, filters, selectors )
- window ( domready )
It takes standard DOM select element and make new control from it. What I want you to know about elSelect is that:
- elSelect is fully customizable via CSS file.
- elSelect takes standard select as a parameter, so you do not need to rewrite your HTML
- elSelect works on Firefox/IE/Opera. Anyone who has ability to test it on Safari please write if it works.
How to use it
You need to download elSelect.
Inside the pack you will find:
/js
- elSelect.js – the class itself,
- mootools.js – mootools framework
/theme
- style.css – default stylesheet containing all the possible classnames you can style
- top_center.gif , top_right.gif , top_line.gif , top_left.gif – images for top round corners
- select_bg.gif , select_arrow.gif – for styling select element
- bottom_right.gif , bottom_left.gif , bottom_center.gif – images for bottom round corners
In the head of your HTML insert
<script src="js/mootools.js" type="text/javascript"></script> <script src="js/elSelect.js" type="text/javascript"></script>
Ok, now class is included, so we can create new element
<script type="text/javascript">
window.addEvent('domready', function(){
var mySelect = new elSelect( {container : 'someId'} );
</script>
and HTML code like this:
<div id="someId"> <select name="test"> <option>-select number-</option> <option value="1" class="icon_1">one</option> <option value="2" class="icon_2">two</option> <option value="3" disabled="disabled">three</option> <option value="4">four</option> <option value="5">five</option> <option value="6">six</option> </select> </div>
And in the result the structure of new control will be following
<div id="mySelect"> <div class="elSelect"> <div class="selected"> <div class="selectedOption">-select number-</div> <div class="dropDown"></div> </div> <div class="clear"/> <div class="optionsContainer"> <div class="optionsContainerTop"> <div> <div></div> </div> </div> <div class="option selected">-select number-</div> <div class="option icon_1">one</div> <div class="option icon_2">two</div> <div class="option disabled">three</div> <div class="option">f</div> <div class="option">five</div> <div class="option">six</div> <div class="optionsContainerBottom"> <div> <div></div> </div> </div> </div> </div> <input type="hidden" name="test" value="" > </div>
If you noticed, to add an icon to the option you need to add a class to option element.
<option value="1" class="icon_1">one</option>