
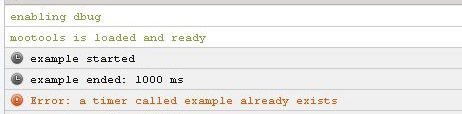
Simply include Debugger.js in your page and all the code that you have logging to firebug’s console will now show up in Debugger. Note that if you include Debugger.js in your page and you have Firebug installed, you won’t see it. Firebug is still way better than Debugger.js, so you’ll really only use it for IE, Safari and other browsers.

This is an improved version of the reflection.js script rewritten for mootools. It allows to add instantaneous reflection effects to your images in modern browsers, in less than 3kb.

horizontal menu, reveals more of the image as you rollover it.
features
- 2 optional onClick events – open & close
- href passed to onClick events
- stays open when clicked
- closes when clicked
- select item to pre-open

- Developed by Rasmus Schultz, http://www.mindplay.dk
- Tested with MooTools release 1.11, under Firefox 2, Opera 9 and Internet Explorer 6 and 7.

MooFlow is a Javascript based Gallery looks like Apple’s iTunes or Finders CoverFlow™.
Features
- Autosetup onload
- Autoresize on changes of Window dimensions
- Scrolling with mouse wheel
- Scrolling with key input (left and right cursor)
- Autoplay presentation loop

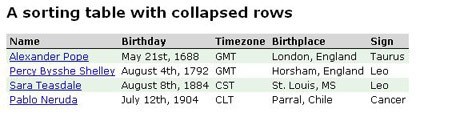
1. Client-side sort of various formats (like mm/dd/yy).
2. Zebra or striped tables.
3. Support sorting with hidden rows on the table.
4. Be fairly fast.
5. Use mootools (which we already use).
6. Use a table already on the DOM.

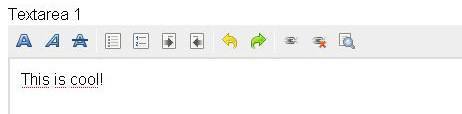
MooEditable is a simple web-based WYSIWYG editor.
Features
- Clean interface
- Customizable buttons
- Tango icons
- Lightweight (~10Kb uncompressed)
- Fully degradable when Javascript disabled
- Works in Internet Explorer 6/7, Firefox 2, Opera 9 and Safari 3 beta

A fresh look at thumbs preview. Use it on your site and you wont regret

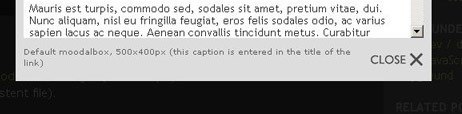
A modal box (inline popup), used to display remote content loaded using AJAX, web 2.0 style, written for the mootools framework.
It can be used to display some help document, an extra options page, a registration form, etc. It eliminates the need of classic popup windows, that may get blocked by popup blockers.

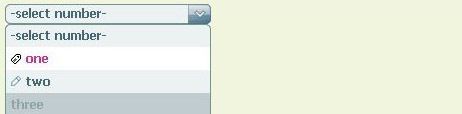
elSelect is a great tool that allows you to visually change look and feel of usual select, keeping its functionality.

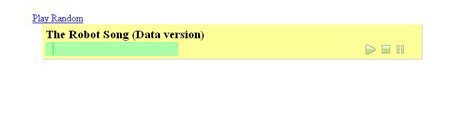
MooSound is a MooTools API for Flash-enabled sound management.
That may not seem very exciting on its own, but if you need to add sounds to your page using MooTools, you’ll probably find it useful. ( You may need it if you need an audioplayer )

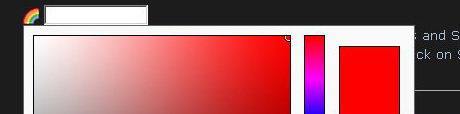
mooRainbow is a powerful Javascript color picker that allows you to visually choose and use colors as a real and useful application.
What at first I wanted to have was of course a color picker, but I wanted it to be rapid, optimized, clear and powerful: so here we are.

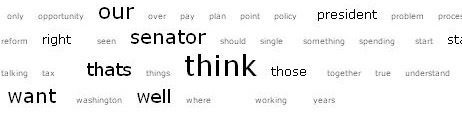
Nice approach to tag clouds. Drawing a cloud in javascript and make it changes dynamically

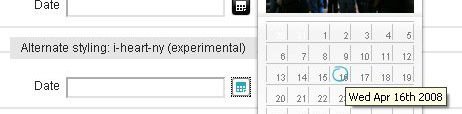
Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers I have implemented over the years and has been completely re-written for Mootools. I have tried to include all the features that have been most useful while streamlining the class itself to keep it as small as possible. Use the links below to see what features are available in Calendar and how it might enhance the accessibility, usability and validation of form elements on your website.

features
- optional onFail function.
- optional onSuccess function which will overide the form submition, this can be used to validate an ajax form.
- onBlur validating
- shows errors next to item or in a list.

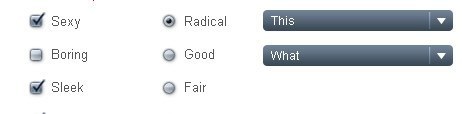
Have you ever wanted to use your own images for checkboxes, radio buttons or select lists? This script will let you do that. Easily. The unobtrusive script gracefully degrades, so if JavaScript is disabled, normal form input objects appear instead of your customized elements. This works flawlessly in Firefox, Safari, Internet Explorer 7, Opera and others.

Custom navigation bar with some cute Javascript effects that will certainly impress your friends

Swf meets Ajax for beautiful uploads. The release of the long awaited MooTools upload widget thats allows queued multiple-file upload including progress bars.

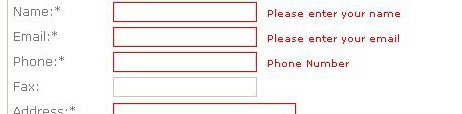
Nowadays everybody knows that javascript can be used to validate input data in HTML forms before sending off the content to a server. Despite of that, when there are many fields in the form, the JavaScript validation becomes too complex and boring to code. That’s why fValidator exists, with it form validations are many times easier.

One of the most common problems a web developer usually face is related to continuously rotate a fragment of content. It can be a presentation of headlines, small fragments of news or a list of thumbnails. The nature of the thing being rotated doesn’t matter too much here because all those kind of applications share always the same idea: Rotating. This objective can be achieve in different ways like fading and scrolling. Well here is iCarousel becomes useful. It’s a one step forward trying to generalize all those types of widgets providing a rich presentation and making the task easy to be done.

iFishEye goal is to bring the FishEye effect into the web and provide an easy development alternative for content displaying with standard compliant XHTML and unobtrusive JavaScript.

Who haven’t ever wanted to apply an input mask to an HTML form field? This very common feature in traditional GUI applications is not natively supported by web applications. iMask goal is to implement an easy way for developers to add mask into their form fields, increasing the database and software consistency with standard compliant XHTML and unobtrusive JavaScript.

mooForms – custom checkboxes and radio buttons

MooPix isn’t a slideshow, it’s a way for you to access your public Flickr photos without doing PHP, Ruby, or Python situps