So you want to be a pixel artist? Don’t know where to start? Let’s start with something simple. In this tutorial I would like to show you the principles of pixel art. In my opinion, the easiest way to understand the idea behind pixel art is to start with simple shapes. This lesson is intended for beginners, so if you are already familiar with pixel art, I doubt you’ll find this lesson any helpful to you.
1. Applications. I don’t know which application you intend to use, I personally prefer Fireworks from Adobe, but you can use any other graphical application that has 1px pencil and 1px eraser, magic wand tool, marquee tool and eyedropper (the last 2 are recommended, but not required). There are a lot of applications available, you can try all of them and chose the one that suits your needs, but in the beginning, you can use MS Paint (comes with all Windows).
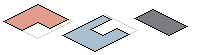
2. Colors. Choosing the right colors is extremely important for pixel art. Pixel art images have a limited amount of colors, therefore you have to choose colors very carefully. Obviously, if you are a novice at pixel art, choosing the right colors might be a bit complicated, so I would encourage you to use color schemes from other pixel art works, created by other designers. However, it would be a good idea to learn that eventually.
3. Isometric drawing. As you probably know, isometric drawing is used in blueprints. Isometric drawing is an image in 3D space that is drawn without any 3D perspective and is based upon vertical lines and lines drawn at 30 degree angles. Lines drawn at 30 degrees to each other form a rhombus, in which all angles are the same for all horizontal planes. The length of the sides of rhombus can vary, but the angles are always the same. Even if you don’t see a rhombus, it is still the shape that forms all other shapes.)


Just for reference, the straight lines in pixel art use an angle less than 30 degrees to each other. But we usually measure blueprint angles with degrees, in pixel art, it’s much easier. We don’t need any fancy tools for that, because we’ve got pixels.
The angle that you need to create is simple if you use this method – each line is 1px up, 2px to the side.
This is a magnified image

In normal view, the line will look like this

When I was drawing my first pixel work, I didn’t know any rules and all I did, was copied the angle from the template. If you want, here is a template (below) that you can use.

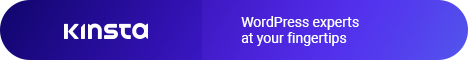
4.Drawing a simple shape. Now, lets try to combine all the angles and lines into a simple shape, like a cube

(Please note, that edges of the cube are created by ladder-like lines, 2px wide. )
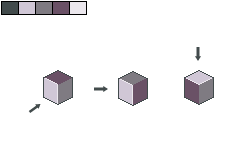
5. Color Fill. At this stage, we need to choose a light source for our scene. Depending on the light source, the sides of the cube will be lit differently. In order to define the sides of the cube, I decided to use high-contrast colors

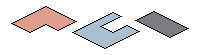
6.Our cube is finished. Now, based on these cubes you can build a house for example. Pixel art is a bit like Lego, first you build simple lines and shapes, then build more complex objects using these shapes ;-)
For example like in this site:
http://www.lovepixel.idv.tw/